Photoshopで自動で画像を切り抜く方法【クイック・自動選択ツール編】

この記事では Adobe Photoshop CC 2020 を使用しています。
Photoshopで気軽に画像の切り抜きをする方法はないかな…?
Photoshopには様々な画像編集をする機能がありますが、その中でも特に使う機会が多いのは写真の切り抜きではないでしょうか?しかし、慣れないうちは自分で切り抜くのは難しいですよね。
切り抜きといっても様々な方法があるのですが、今回はその中でも手軽に使うことのできる「クイック選択ツール」「自動選択ツール」を利用した方法を紹介します。
初心者でも簡単に使える機能なので、手軽に切り抜きのクオリティを上げることができますよ。
適した画像の選び方
クイック・自動選択ツールで切り抜くには、切り抜きたい被写体と背景の色の差がはっきりしている写真が理想です。
この方法では、Photoshopの自動認識で切り抜きの範囲を指定するので、手軽な分複雑な画像を処理することが苦手だからです。
予め切り抜くことが決まっている場合は、撮影する段階で白い壁を背景にして撮るなどの工夫をすると楽になります。
▼適した画像の例
・背景と被写体の協会がくっきりと見える

▼適さない画像の例
・髪の毛と服が背景に溶け込んでしまっている

切り抜きの流れ
ドラッグで簡単に切り抜く箇所を選択「クイック選択ツール」の場合
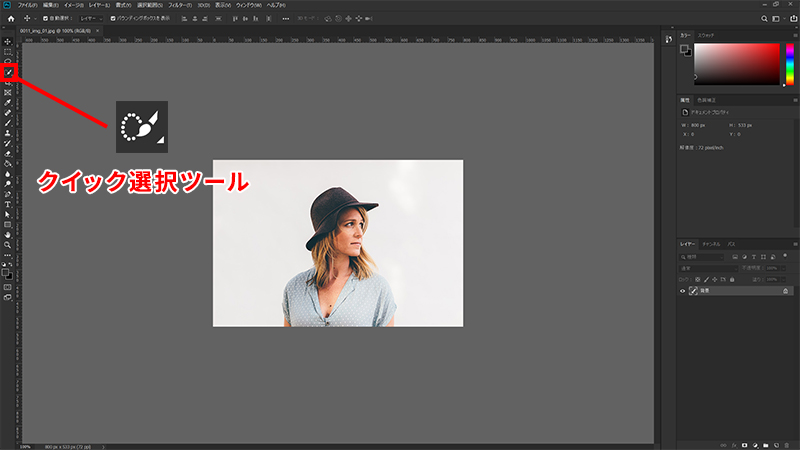
画像を開いたら、クイック選択ツールを選択します。
ショートカットキーは”W”です。

切り抜きたい被写体の上をなぞるようにマウスをドラッグします。
すると、選択範囲を示す点線が被写体に沿って広がっていきます。

選択範囲がはみ出してしまった場合や、画像の内側に抜きたい部分がある場合は、Option(Alt)キーを押しながらドラッグをすることで、なぞった部分の選択を解除することができます。
クイック選択ツールは、ブラシツールなどと同じように“[ ” と “ ]”(括弧と閉じ括弧)のキーでポインタのサイズを変更することができます。
画像サイズや切り抜きたい部分の細かさに合わせてみてください。
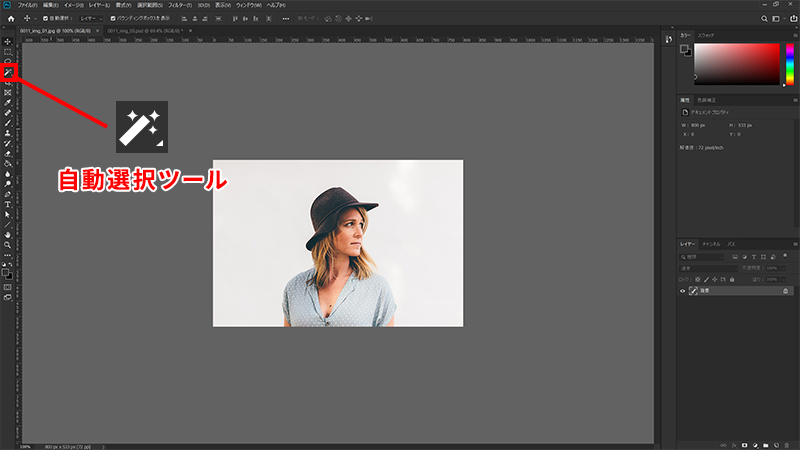
クリックだけで簡単選択「自動選択ツール」の場合
ツールバーのクイック選択ツールのアイコンを長押しすると、自動選択ツールを使うことができます。

こちらは、クイック選択ツールよりも更に手軽で、画像をクリックするとその周りの似た色味の部分を一瞬でパッと選択することができます。

Shiftキーを押しながらクリックすることで、どんどん選択範囲を追加していくことができ、画面上部に出ている「許容値」という数字を調整することでクリックした際に選択される範囲を調整できます。
クイック選択ツールと同じく、Option(Alt)キーを押しながらクリックすると選択を解除することもできます。
クリックするだけなので手軽ですが、その分細かい調整が難しいので、まずは自動選択ツールでおおまかに選択してクイック選択ツールで調整するなど、組み合わせて使うのがおすすめです。
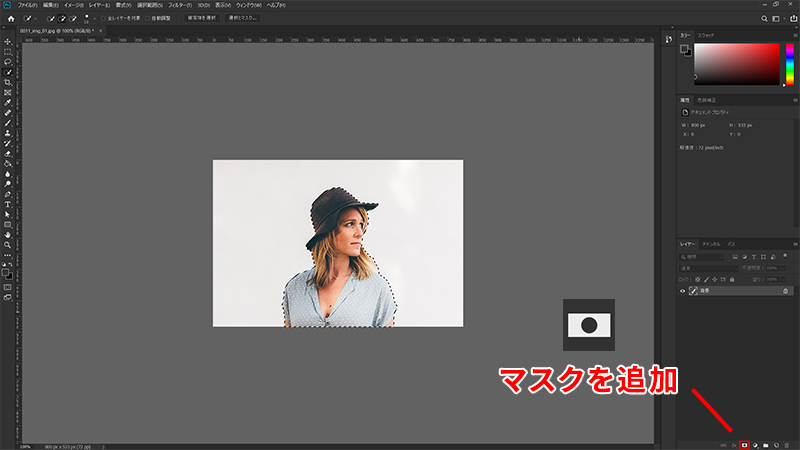
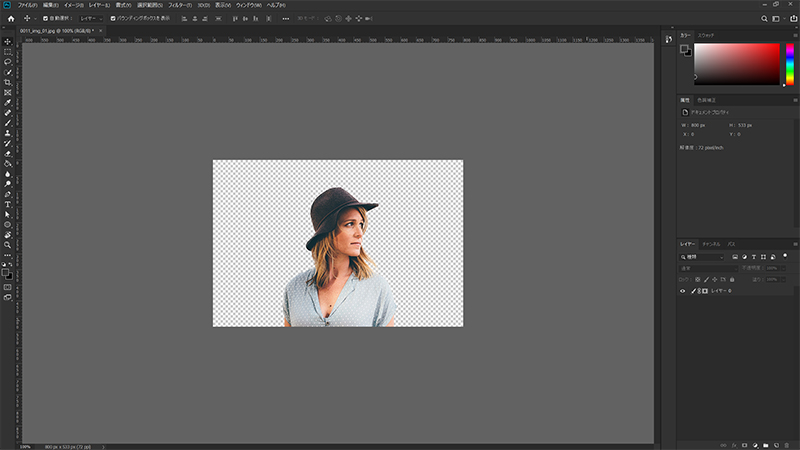
レイヤーマスクを追加
切り抜く範囲を選択したら、レイヤーパネルの下部にある「マスクを追加」ボタンをクリックすると、被写体の周りにマスクを掛けて切り抜いてくれます。
⑦マスクを追加の位置

マスク機能を使って切り抜くことで、失敗していてもあとで簡単に直したり、髪の毛などの細かい部分を調整しやすいというメリットがあります。
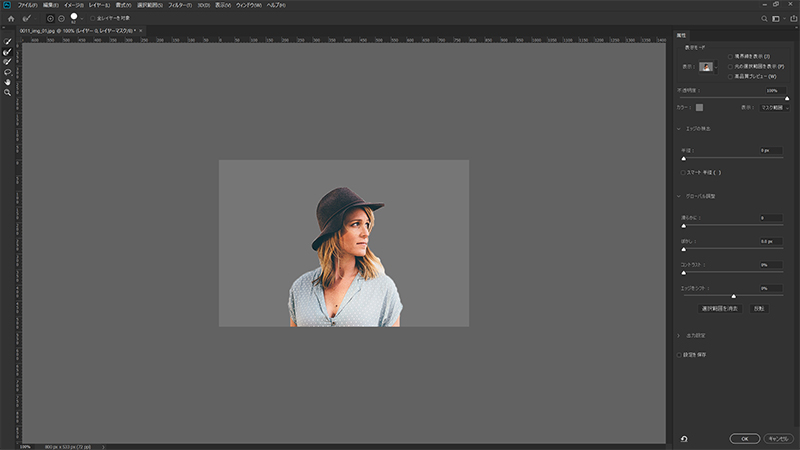
「選択とマスク」で境界線を調整
ここまでで大まかな切り抜きは完了ですが、レイヤーパネルで作成したマスクのアイコンを右クリックすると「選択とマスク」というメニューがあり、マスクの境界線を細かく調整することができます。

滑らかに、ぼかし、コントラスト、エッジをシフトなどのパラメーターを操作して調整したり「境界線調整ブラシツール」で境界線をなぞることで、髪の毛などの細かい部分も比較的簡単に切り抜くことができます。


すべての調整が終わったらOKを押して完成です。

まとめ
以上、クイック選択ツールと自動選択ツールを使用した画像の切り抜き方でした。
画像によっては初心者でも簡単に切り抜きをする事ができるので是非試してみてください。
ブログのアイキャッチやSNSのアイコンも切り抜き写真を使うことでインパクトのある画像にできるかもしれません、お役立ていただけると嬉しいです。
さらにPhotoshopを勉強したいなら、下記の記事でおすすめの本を紹介しています、参考にしてみてください
▶ 初心者がPhotoshopを勉強するのにおすすめな本ベスト5
最後までお読みいただきありがとうございました。