【Photoshop】画像の解像度とは?変更する方法と注意点

この記事では Adobe Photoshop CC 2020 を使用しています。
Photoshopで画像の解像度を変更するにはどうしたらいいんだろう、変えたら画像がおかしくなったりしないかな…?
jpegやpngなどの画像データには、解像度という数字が存在します。
テレビやカメラなどのスペックを表示する際にも使用されるので「解像度が高いほど画像がキレイなんだろうな」というイメージは持っているのではないでしょうか?
確かに解像度が高いと精細でキレイな画像であることは間違いではありません。
しかし、解像度は高ければいいというものではないのです。
しっかりと画像の使い道にあった解像度にその都度調整する必要があります。
このことを知っておくと、例えばWEBサイトで画像を読み込むのが遅くなったり、印刷したら写真がガビガビで表示されたりする問題を解決できます。
今回は、知っているようでよく知らない「画像の解像度」について、わかりやすく解説していきます。
解像度とは?
解像度とは、簡単に言うと画像のきめ細やかさのことです。
一般的にはdpiという単位で表されます。これは「Dot per inch」の略語で、1インチあたりに含まれるドットの数を意味します。
Photoshopでは、解像度はppi(pixel/inch)という単位で表されます。
これは「Pixel per inch」の略で、1インチあたりに含まれるピクセルの数です。前述のdpiとほぼ同じ意味であると考えて問題ありません。
写真などの画像はピクセル(Pixel)という小さな点の集まりでできているので、この値が大きければ大きいほど、ピクセルの密度が高くきめ細かい高精細な画像を表現できます。
ここまで聞いた限りでは、解像度は高い方が良さそうですが、どのようなときに解像度を変更する必要があるのでしょうか?
なぜ解像度を変更する必要があるの?
写真の使いみちに合わせた解像度に設定する
写真の使いみちは、大きく”印刷”と”画面表示”の2種類があります。
写真を印刷する際は、プリンターに合わせて350ppi以上の解像度が必要になりますが、WEBサイトなど、液晶を始めとする画面での表示の際は72ppiよりも大きくする必要はありません。
必要以上に大きくしすぎると画像のサイズが大きくなって重いデータになってしまうので、使いみちに応じて解像度を調整する必要があります。
画像データのサイズを小さくする
元の解像度が高くてデータが重い場合、解像度を下げることでデータサイズを小さくすることができます。
しかし、実際に使うサイズよりも小さくしてしまうと、表示する際に拡大するため荒く見えてしまいます。
データサイズを縮小する際も、使い道を意識して変更するようにしましょう。
Photoshopで解像度を変更する方法
① Photoshopで画像を開く
解像度を変更する画像をフォトショップで開きます。
メニューバーの[ファイル]>[開く]を選択するか、Ctrl(⌘)+ Oを入力してデータを選択してください。
今回は、以前清瀬ひまわりフェスティバルで撮影した写真で解説していきます。
② 「画像解像度」で解像度を調整する
画像を開いたら、メニューバーから[イメージ]>[画像解像度]を選択します。
キーボードショートカットは Ctrl(⌘)+ Alt(option)+ I です。

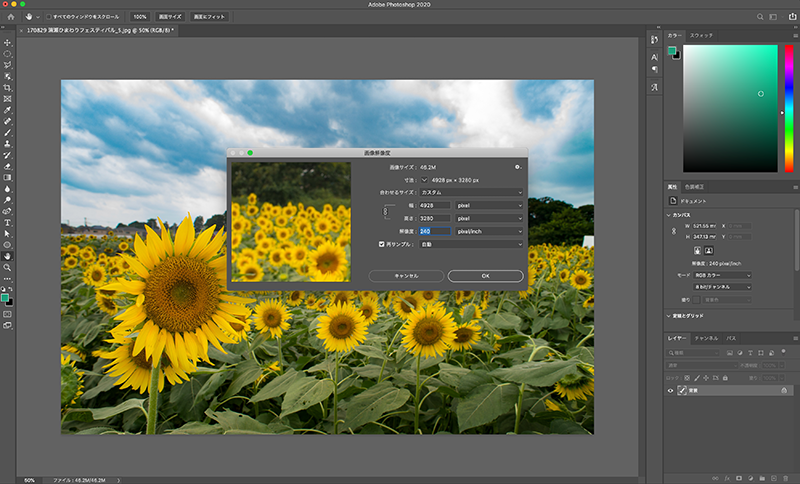
画像解像度のダイアログでは、幅・高さ・解像度という3つの数値を編集する事ができます。
それぞれ単位をドロップダウンメニューで選択する事ができますが、今回はWEB用に使用したいのでpixelを選択していきます。
幅・高さは文字通り写真の横幅と高さの中にいくつのピクセルが含まれているかを表します。
解像度は先ほど解説した通り、1インチあたりのピクセル数を表します。
この写真は、4928×3280個のピクセルが1インチあたり240個の密度で並んでいるということになります。
先ほど「解像度は使い道に応じて調整しましょう」と解説しましたが、用途に応じた解像度の設定は下記の2種類を覚えておけば問題ありません。
- 印刷:350ppi
- 画面表示:72ppi
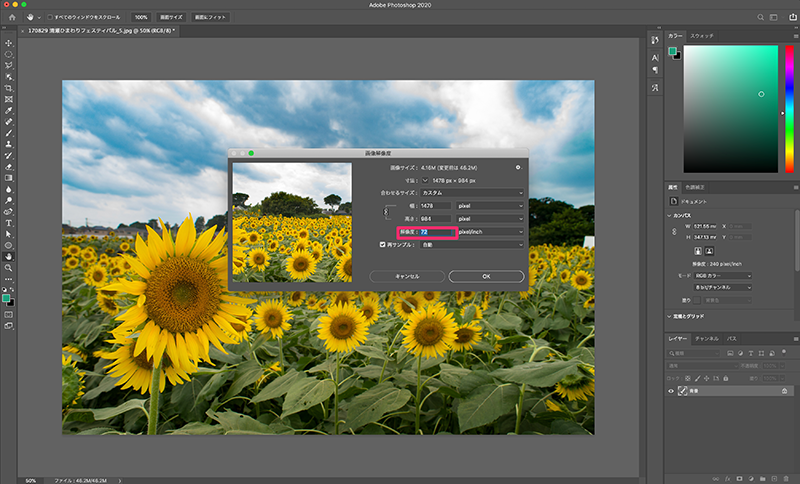
今回はWEB用に使用するので、72ppiに設定します。

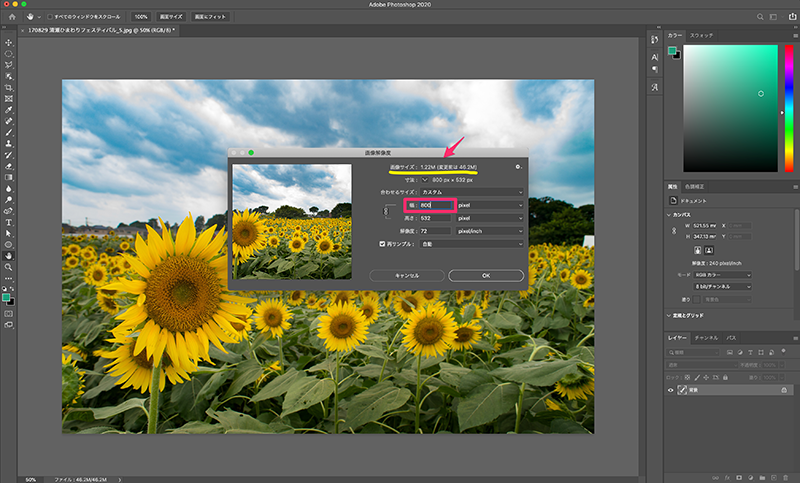
そして、幅は800ピクセルで使うので、変更します。
すると、元々46.2MBあったデータが1.2MB程まで圧縮されました。
ここからさらにWEB用に書き出してjpgなどに圧縮してWEBに掲載します。

解像度を変更する際の注意点
元の解像度より高くしても、画像が綺麗になるとは限らない
解像度は、1インチあたりに含まれるドットの数という説明をしました。
それでは、Photoshopで解像度を上げて、画像が細かく綺麗にすることができそうな気がしますが、そんなことはありません。
解像度が上がると、元の画像よりも持っているドットの数が増えるということ。
増えた分のドットは、Photoshopで自動で生成されることになります。
その際、再サンプルと呼ばれる処理によって既存のドットの間を埋めるように新しいドットが生成されるのです。
低解像度の画像をそのまま拡大するよりは滑らかにしてくれますが、どうしても不自然になったりノイズが発生する場合もあります。
解像度を後から上げるのはリスクが高いので、大きく使う写真は最初から大きく撮影しましょう。
ラスタライズされた画像は注意
Photoshopでは、画像をスマートオブジェクトという形式で扱える機能があり、PSDデータ(Photoshop上で扱えるデータ)の中でスマートオブジェクトは変更後も元に戻せる非破壊編集で操作できます。
そのため、スマートオブジェクトは一度解像度を下げても元に戻せます。
しかし、スマートオブジェクトにラスタライズという操作をすると、ただのピクセルの集まりに変わってしまうので、解像度を下げた場合は下げた分のピクセルが消滅してしまいます。
そのため、元に戻そうと解像度を上げると、再サンプルして生成しなければいけなくなるので、元の画像より画像が荒くなります。
Photoshopで解像度を変更するときは、スマートオブジェクトを上手く活用するようにしましょう。
まとめ
以上、Photoshopを使った解像度の変更の方法でした。
dpiやppiといった聴き慣れない単位が登場するのでとっつきにくいかもしれませんが、適切な解像度を知ることでWEBサイトの表示速度を改善できたりと恩恵も多く受ける事ができます。
画像が重いと感じたら、是非調整してみてください。
さらにPhotoshopを勉強したいなら、下記の記事でおすすめの本を紹介しています、参考にしてみてください
▶ 初心者がPhotoshopを勉強するのにおすすめな本ベスト5
最後までお読みいただきありがとうございます。