デザインにおける座布団とは?文字を見やすくする基本テクニック【実例あり】

デザインに使う座布団ってどういう意味?どうやって使うの…?
文字の下に地色を敷くことです
詳しく説明しますね
デザインの現場で使われる用語として「座布団」があります。
特に印刷物のデザインで使われることが多い言葉ですが、パッと意味が浮かばない方もいるのではないでしょうか。
実はデザイナーであれば無意識に使っているはずのテクニックです。
その役割を知っているとデザインを設計するときにとても役立ちますよ。
この記事では、座布団の意味や作り方、使い方の解説をします。
5年以上デザイナーをやっていますが、座布団を使う機会はかなり多いのでぜひ覚えてください。
デザインにおける座布団とは?
座布団とは、文字の下に敷かれた色のついた帯のことです。
文字通り、お尻の下に座布団を敷くような見た目なのでそう呼ばれています。
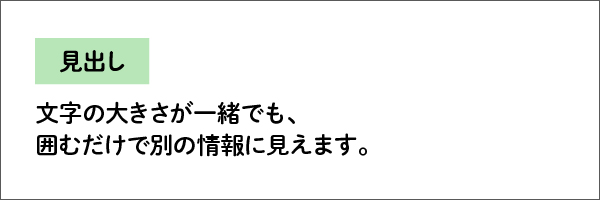
例えば、下の画像だと文字の下に青色の帯が敷かれています。
これが座布団です。

このように文字の下に色のついた帯を敷くことを座布団を敷くといいます。
座布団を使うメリット
文字を目立たせられる
文字とコントラストの強い色を座布団として敷くと、文字を目立たせられます。
理由は、コントラストが高いと視認性も上がり、目が行きやすくなるからです。

このように、目立たせたい文字はコントラストが高くなる座布団を敷くと強調できます。
文字を読みやすくする
写真など、複雑な背景の場合は座布団を敷くと読みやすくなります。
また、同系色の背景に文字を載せる場合も、座布団を敷くと埋もれずに見やすくなります。
理由は、背景がシンプルになり、文字の輪郭が見えやすくなるからです。

文字が見えづらいと感じたときは、座布団を敷くのがおすすめです。
他の文字と差別化する
座布団で囲うことで、囲われていない他の文字と強弱が付き、差別化できます。
デザインの基本原則の1つである「強弱」を付けてあげると、人間の目は違う情報であると認識するからです。

デザインの基本原則については「ノンデザイナーズ・デザインブック」に詳しく書いてあります。
関連記事
▶ パワポでの見やすい文字の使い方
座布団の作り方
文字の下に色の帯を敷く、それだけ
座布団は、文字の下に色のついた帯を敷くだけで作ることができます。
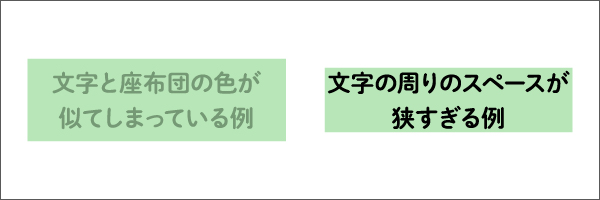
注意点
- 座布団の色は、文字と似ていると読みづらくなってしまうので気を付けましょう
- 文字の周りには一定のスペースを空けておくと読みやすいです

Illustratorのアピアランスを使った座布団の作り方
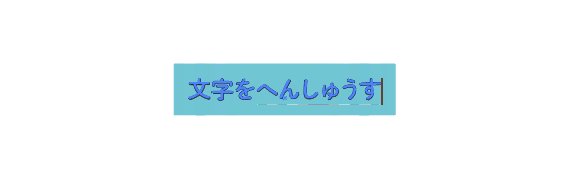
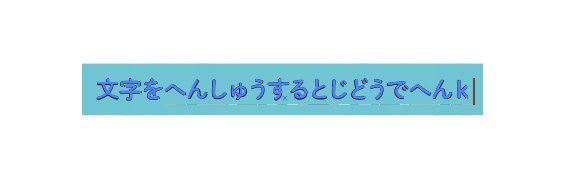
Illustratorのアピアランス機能を使うと、文字の量やサイズを変更したときに座布団の大きさも自動的に合うようにできます。
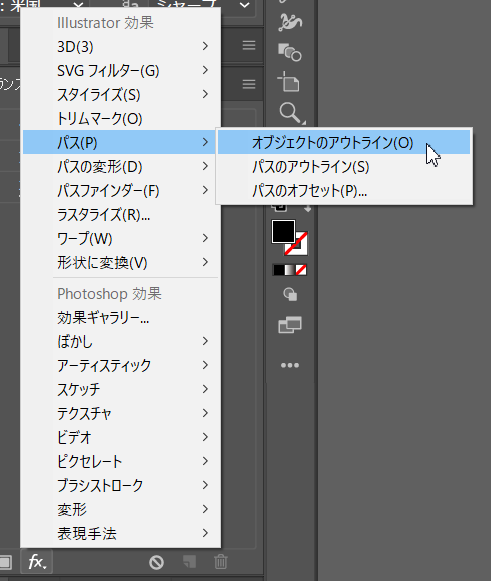
①文字のアピアランスに 効果 > パス > オブジェクトのアウトラインを適用します。

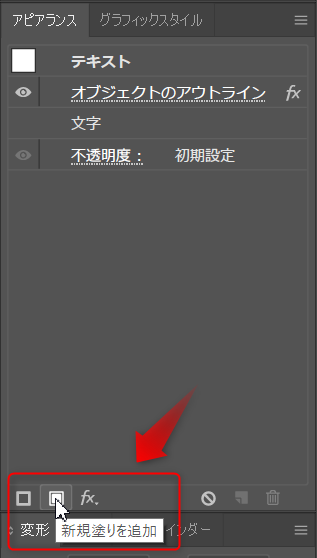
② 新規塗りを追加します。

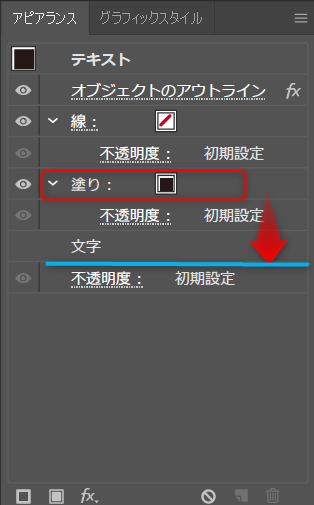
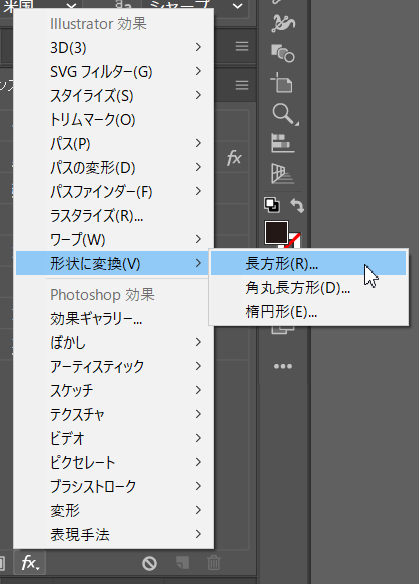
③ 追加した塗りを文字の下にドラッグアンドドロップし、形状に変換 > 長方形 を適用します。


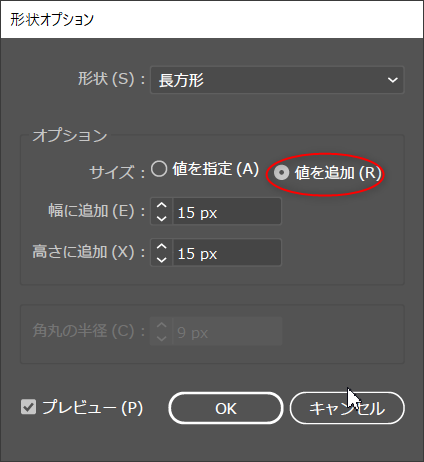
④ 形状に変換ダイアログでは、座布団の大きさを指定することができます。
値を追加を選択し、任意のサイズの余白を追加しましょう。

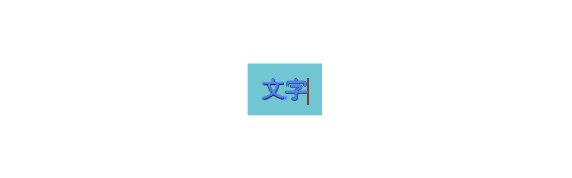
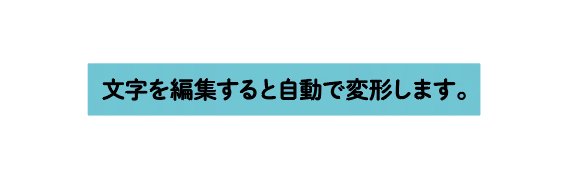
⑤ 追加した塗りと文字の色をお好みで調整して完成です。文字の量やサイズに応じて自動的に変形します。

Illustratorのアピアランスを使うと後から調整のしやすい素材を簡単に作れます。
このようなIllustratorのデザインテクニックについては、この本が詳しくておすすめです。
座布団のデザイン実例5種類
基本的な長方形だけを座布団と呼ぶ人もいますが、定義は曖昧です。
ここでは、長方形以外にも文字の下に敷く色は座布団と呼び、実例を紹介していきます。
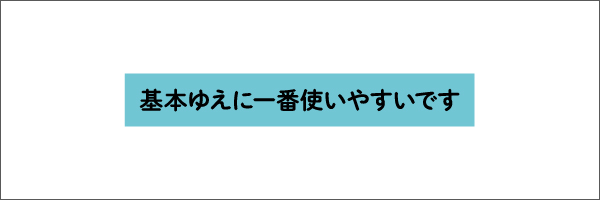
基本の長方形
座布団の基本的な形である長方形です。
飾りがない分、自然と文字に目がいく読みやすいデザインです。

円
円の上に文字を置くパターンもあります。
円は目を引く形なので、目立たせたい情報やデザインのワンポイントに使用されます。

カプセル型
長方形の両端が丸まっている形をカプセル型と言います。
カプセル型は通常の長方形よりも優しい印象を与えます。

付箋デザイン
長方形をアレンジして付箋が貼ってあるように見せるのも、よく使われるテクニックです。

ボタン
座布団を敷くことで、ボタンの様に見せることもできます。
立体的にするなどの表現で、よりボタンらしさをデザインできます。

適度に使って座布団を活用しよう
以上、座布団の意味と実例の解説でした。
便利なので多用しがちですが、使いすぎても効果が薄れてしまうので、しっかりと役割を理解して使い分けてあげると効果的です。
用法・用量を守り正しく使用してくださいね
合わせて読みたい
▶ Illustratorの使い方まとめ
▶Illustratorの勉強に役立つ本ベスト5
最後までお読みいただきありがとうございます。